2021.6 Elementor教學更新:Elementor 不斷的更新, 這一年多的更新中,小編最新歡的就是關於[全域顏色]的設定,還有和一些WooCommerce購物車元件更新和與知名SEO模組相容的部分,對於網頁設計來說她越來越好用了!!
精選目錄
ToggleElementor是什麼?
Elementor是一種WordPress頁面內容編輯器,使用者不用寫程式就可以做出各種漂亮的畫面,尤其Elementor更是目前WordPress多數編輯器的箇中翹楚,超過500萬下載次數,所見即所得的編輯畫面,對於完全不會程式的使用者或沒有什麼畫面編輯概念的初學者來說,是非常好上手的編輯器.讓使用者可以快速建立內容並編排畫面.迅速地完成網站設計.
使用Elementor原因是?
-
- 官方提供免費版使用,若需要更多變化才需要購買專業版.
- 視覺化編輯畫面,編輯畫面就是預覽模式,減少前後台來回切換次數.
- 拖、拉的操作方式,像編輯簡報或文書軟體一樣輕鬆完成網頁編輯.
- 多種免費的demo頁面,可直接匯入使用.(參考連結:Elementor官方demo頁面)
- 少數有繁體中文化的編輯器,縮短適應學習時間.
- 樣式的編輯上提供非常多設定,大大的減少使用者需要寫CSS的機會.
- 許多擴充元件,甚至也可以自行開發元件使用.
小編補充:他真的很方便!大部分的人用了之後都愛不釋手,就回不去其他編輯器了.
Elementor教學 – 免費下載與安裝
Step 1
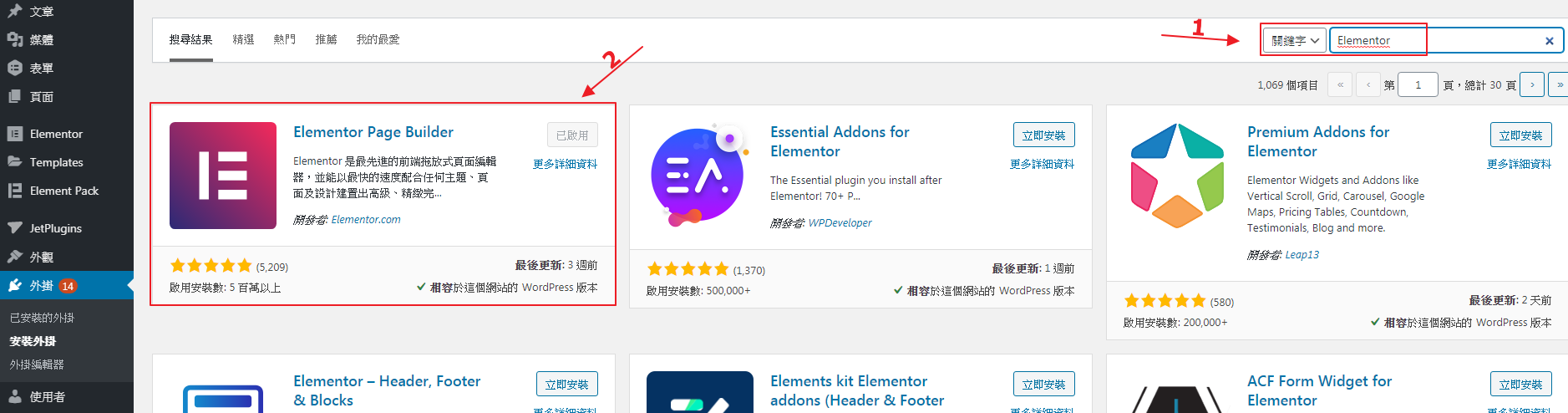
至[安裝外掛]功能,輸入關鍵字 [Elementor] 進行搜尋,會找出相關Elementor外掛
(有圖為證,五顆星滿意度,500萬以上下載次數!!)
Step 2
參照下圖,安裝並啟用 [ Elementor Page Builder ]即安裝完成.

Elementor基本設定
安裝後,會看到一排的功能,但其實初學者的我們看一下[設定]即可,其他的部份通常維持預設,若要進一步研究的,可以安裝後自行摸索一下,有中文很方便!
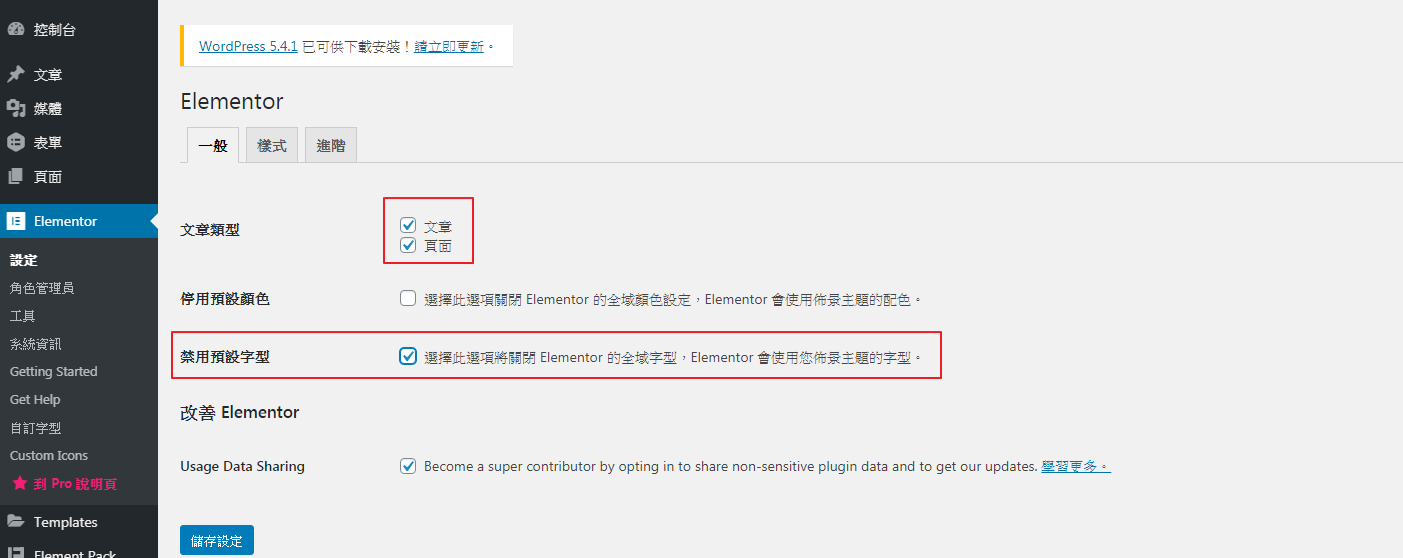
Step 1 一般設定
設定哪些類型可以使用Elementor.
勾選[禁用預設字型]的化,讓 Elementor 的預設字型與您安裝的佈景主題相同,網站一致性,當然也可以不打勾,那就編輯的時候,字型都要選一下;或者用CSS寫好全站字型,就不用編輯的時候都要選字型了.
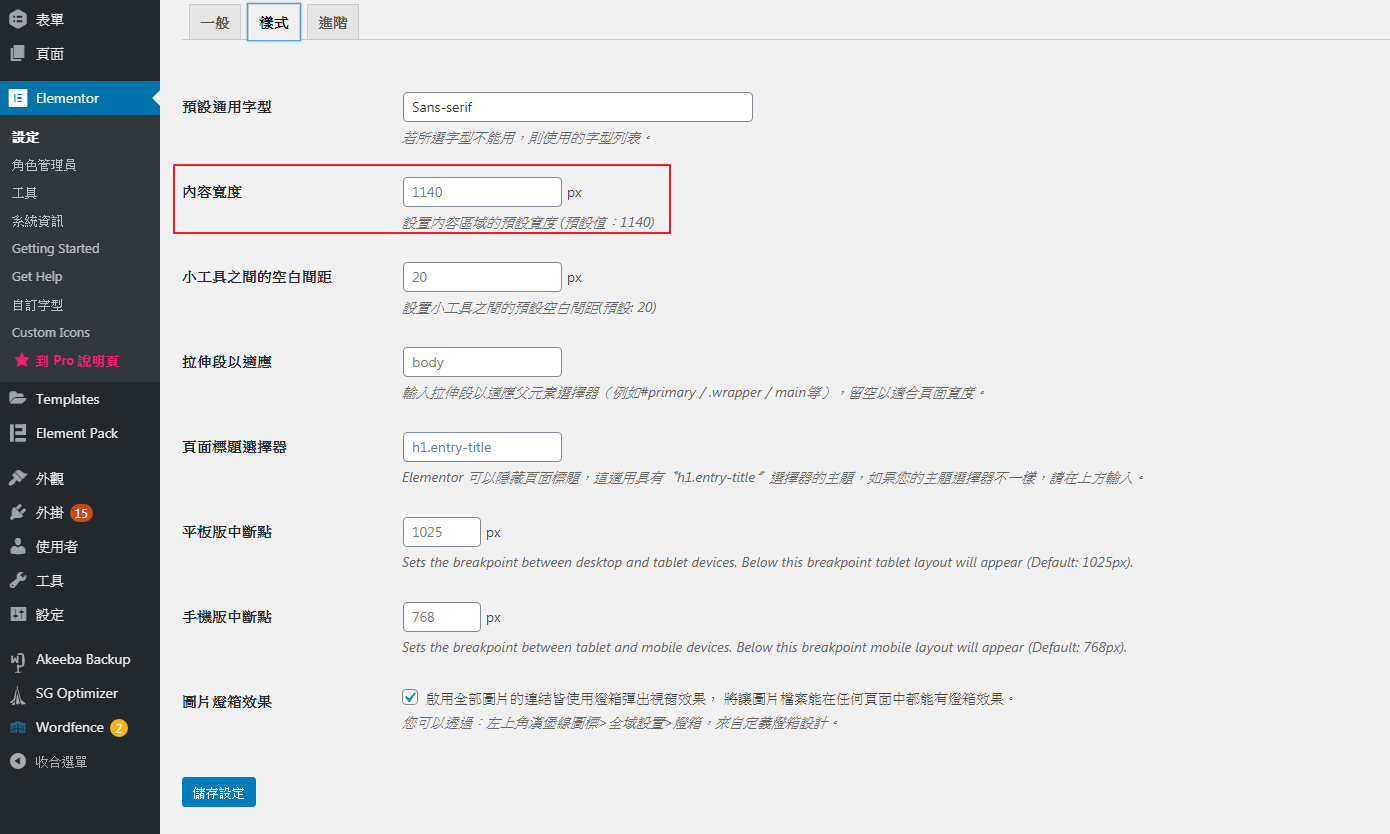
Step 2 樣式設定
樣式設定是設定一些基本準則,通常小編最常用到的就是[內容寬度]的設定,這樣打開每個頁面基本寬度就是一樣的,其他就看個人要不要設定囉!
以上基本設定完之後,就可以開始用Elementor編輯器囉!
Elementor編輯畫面介紹
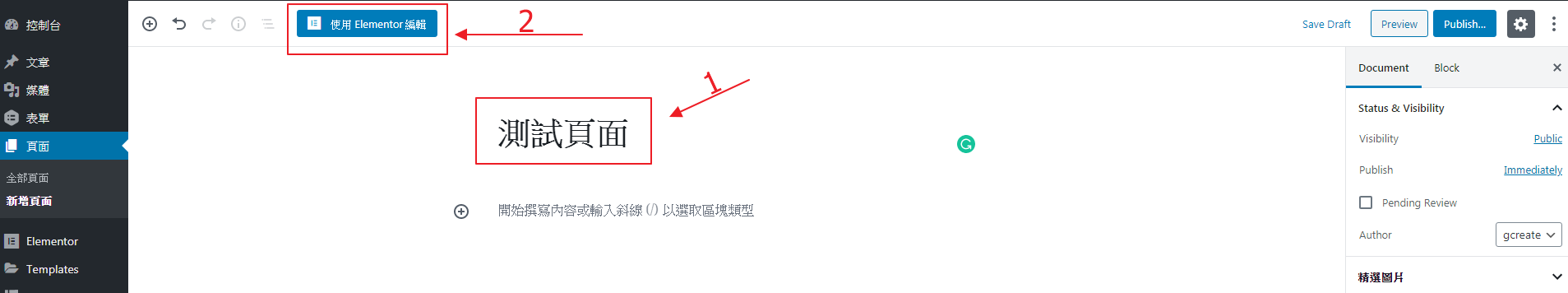
Step 1 新增頁面>輸入標題
Step 2 點選[使用Elementor編輯]
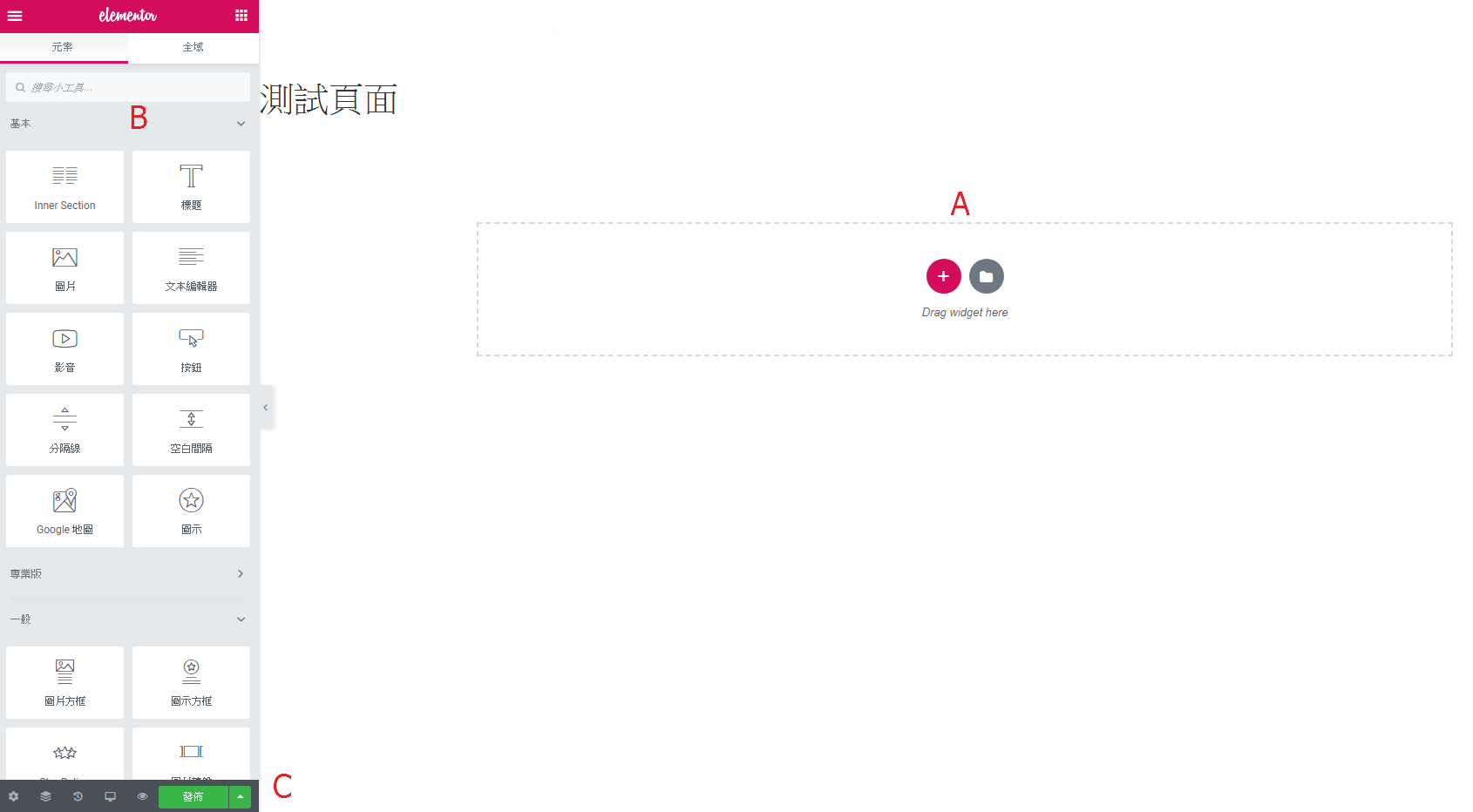
Step 3 Elementor編輯畫面介紹
A:編輯內容區-直接在畫面中建構您要的排版區塊,用拖拉的簡易方式放入對應元素/小部件.
B:小元件-可以用來拖拉放到內容區的各種元件.
C:工具列-儲存,圖層,切換響應模式,頁面設定的地方.
Step 4 elementor教學影片-編輯畫面
Elementor教學 – 基本元件「文字編輯器」
「文字編輯器」是Elementor教學元件中最重要的項目之一,也跟SEO大幅相關,舉凡用來編輯各種文字其實都需要他來編輯文字內容(標題、文章段落等等),大家看應該會覺得「文字編輯器」很親切,因為它就是一般部落格在用的編輯器,拿來編輯文章段落.學
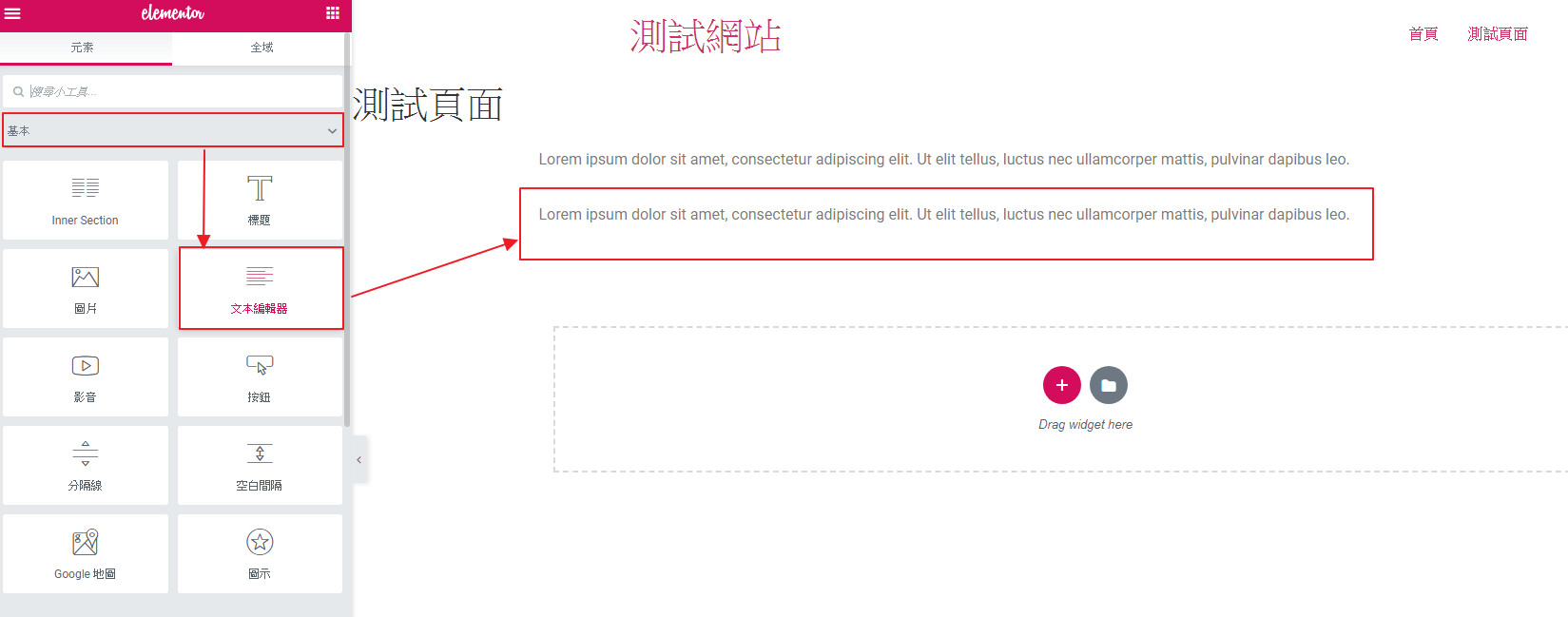
「文字編輯器」元件位置如下圖,在「基本」元件區:
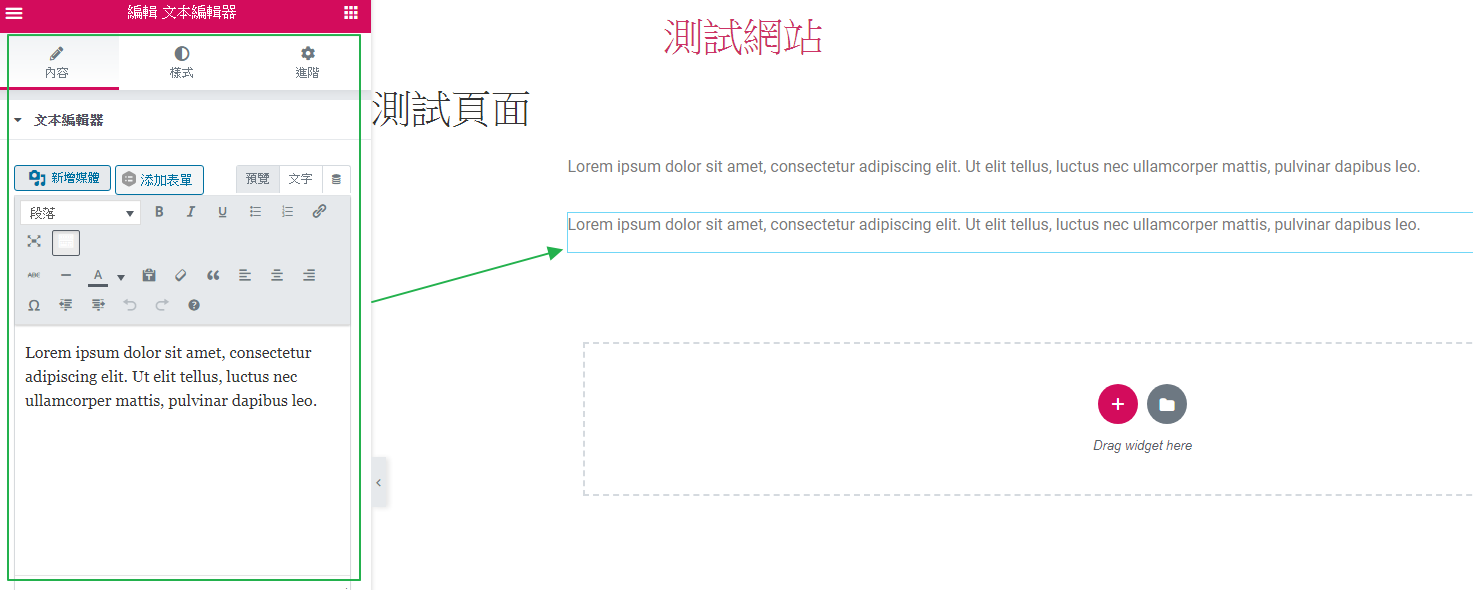
使用「文字編輯器」後,會看到右側變成下圖,可以開始編輯文字內容,並妥善利用「內容」、「樣式」、「進階」頁籤來做畫面上的調整:
「文字編輯器」小叮嚀:
-
- 為了讓「文字編輯器」的內容一致,請盡量用「樣式」裡面的設定來調整「文字編輯器」顯示的樣子.
- 「樣式」的設定權重是小於「內容」的設定,這點要注意唷!教學影片中會提到並做範例.
- 使用此元件的時候都是編輯純文字,不太會直接在內容裡使用「新增媒體」,因為新增媒體就是要插入圖片,那另外用「圖片」元件跟「文字編輯器」搭配使用即可,因為單純用「圖片」元件可以設定的細節比較多,如果插入圖片在「文字編輯器」的話,不太好調整.
- 調整後務必用響應模式看看手機板/平板,針對手機板/平板再調整「文字編輯器」內容的文字大小,教學影片中會提到並做範例.
操作教學影片-Elementor影片:
Elementor教學 – 基本元件「圖片」
「圖片」是Elementor教學元件中最重要的項目之一,畢竟網站製作最重要的元素就是文字和圖片了,那Elementor圖片元件可以做些什麼呢?可以節省不少寫CSS程式的時間呢!
請參考以下介紹和影片:
「圖片」小叮嚀:
-
- 考量到使用者瀏覽體驗,圖片都要壓縮過,請盡量800kb以下,保持一個頁面讀取的檔案大小越小越好,才不會影響瀏覽網站的速度.
- 圖片如果沒有需要透明背景,就盡量使用jpg檔案,少用png檔案,因為檔案容易較大.
另外有一個Elementor元件叫做「圖框」其實是「圖片」、「文字」、「標題」配上一點「特效」產生的Elementor元件,有時候這種組合元件可以幫你省下許多時間,可以快速達到美美的排版,下次更新的時候會補上這個元件的教學.
另外如果想要用Elementor製作彈出視窗,可以參考這篇 >> Elemeneotr教學彈出視窗
Elementor編輯頁面-偷吃步:匯入Elementor 現成demo頁面
Step 1
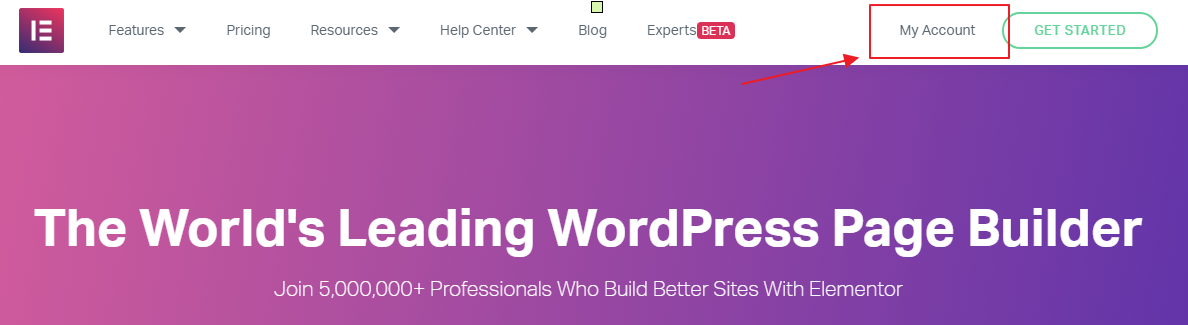
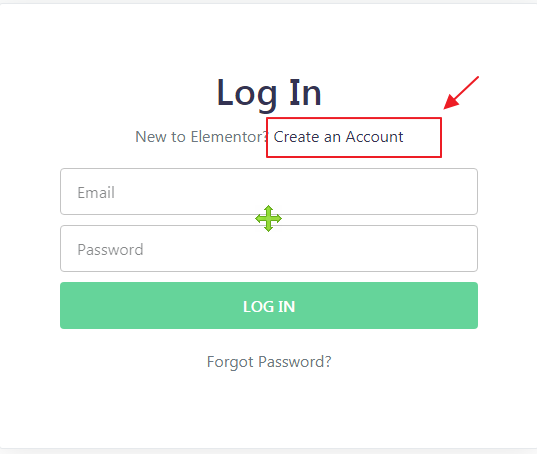
要先去Elementor官網註冊一個帳號並登入唷!Elementor官方網站
Step 2 匯入樣板教學
如果一開始對排版沒什麼概念,可以使用匯入現成樣板,增加一些想法,把想要的區塊留下來,不要的移除,就可以輕鬆達成一頁排版囉!
Elementor更新:
Elementor官方總是持續的更新,讓我們有更好的元件和編輯體驗,像這一年多下來,小編最喜歡的更新就是[全域顏色設定],你會看到在一些顏色樣式的選擇畫面,會出現下圖的Icon,可以快速設定顏色!製作上又更方便了!
結語
經過以上的簡單教學Elementor免費版就可以做到的事情,毫無疑問,Elementor是21世紀最好的WordPress網站設計編輯器,最好的而且又是免費的,而且不斷的更新與持續開發中,保持優質又進步的水準.
如果您有更多元的需求,也可以購買相關Elementor Pro版本或者其他擴充外掛,市面上有相當多可以選購,有機會會繼續補充WordPress編輯器-Elementor相關!
希望這篇Elementor教學文有幫助到您!
PS:如果有更新Elementor外掛本身,記得其他的相關外掛也要一起更新,不然會導致編輯畫面開不起來;相對的如果你更新了其他相關Elementor外掛,那Elementor外掛本身也要記得更新唷!
Elementor官方影片介紹:
如果你喜歡Elementor,並想要畫面更活潑多元,請支持辛苦開發的開發商正版,長期關注也會不定時有特價唷!
Elementor pro版購買:Elementor專業版購買傳送門
順便推薦WordPress好用的相關外掛(SEO關鍵字設定/電商/文章排版等等):WordPress好用外掛
—
如果您想要製作一個專屬於您或企業的形象網站或購物網站(電商網站),不知道如何進行的話,都歡迎聯繫我們專業的人員,並告知您的需求唷!>網站設計製作諮詢表單<
—
小編補充:
使用注意事項:主題的選擇,會影響Elementor是否確切相容,所以建議挑主題的時候,要注意他是否相容Elementor唷!.
相關閱讀:
【Elementor教學】3分鐘就懂Elementor彈出視窗如何使用?!
【購物網站設計】如何設計讓人心動下單的電商網站?9大設計注意事項
形象網站設計需要注意的事項
快速了解RWD響應式網頁設計與使用RWD好處
什麼是AMP?對SEO影響重要嗎?
決定用WordPress設計網站前需要理解的事項