RWD響應式網站是在幾乎人手一台手機的時代的一堂必修課!做網站不只要顧慮到電腦筆電,也是要需要顧慮到手機體驗,所以RWD網頁設計就成為很重要的一環,除了讓瀏覽體驗更佳之外Google官方更明確指出,RWD響應式網站對SEO排名有幫助。
本文會說明6大RWD好處和一些網站設計範例介紹!採用RWD設計不僅可以提升使用者滿意度,更能為網站帶來更好的SEO排名。

{gc_anchor_point}
精選目錄
ToggleRWD網頁-RWD是什麼?什麼是RWD響應式網頁設計(Responsive Web Design)?
這幾年常常聽到RWD(又稱為響應式或自適應網頁設計),這裡盡量用簡易的方式介紹什麼是RWD網站設計.
RWD就是指同一個網址,同樣的內容,在不同螢幕寬度(電腦、平版、手機)會自動適應產生不同的排版變化.
電腦版網站通常用什麼形式看起來差異不大,但如果用手機瀏覽網站,不同的方法製作的手機版網站,網站呈現就會有所差異;因此也有人直接稱RWD網頁就是手機版網頁,如果您的網站沒有RWD,是傳統的網頁設計,那您的客戶用手機瀏覽網站,所有畫面圖片文字都會超級小,不方便瀏覽,導致體驗不佳而快速地就會關閉您的網頁
(這樣辛苦做好一個網站,沒人瀏覽不是很難過嗎? TT).
用網站舉例,下圖同樣是手機瀏覽尺寸約400px寬,可以看到是否有RWD在電腦版影響不大,但手機版就有明顯的差別:
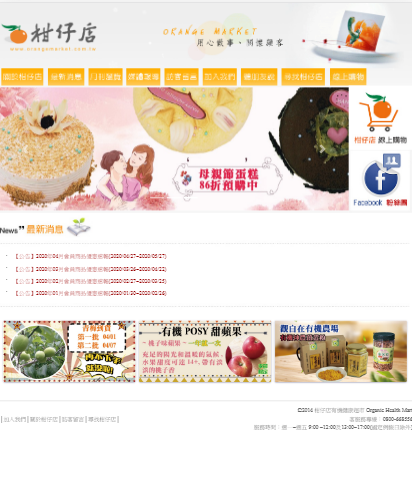
沒有使用 RWD網頁設計 柑仔店 手機板
您可以實際用手機看看:柑仔店網站傳送門
畫面都濃縮到太小,資訊不易瀏覽,手指也不易點選連結
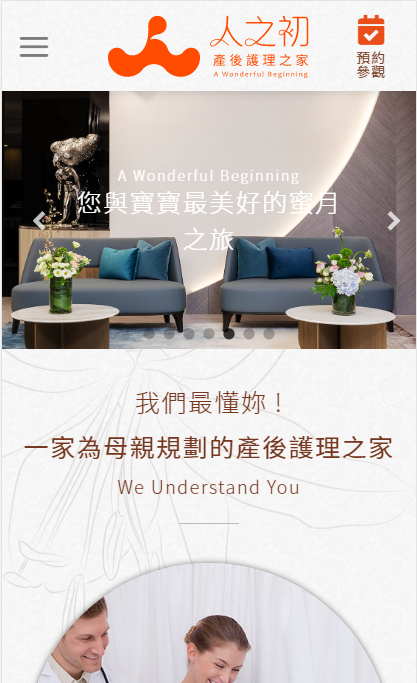
有使用 RWD網頁設計 人之初產後護理之家 手機板
您可以實際用手機看看:人之初網站傳送門
畫面根據螢幕調整排版,讓瀏覽者可以舒服地看網站,也方便點選任何連結
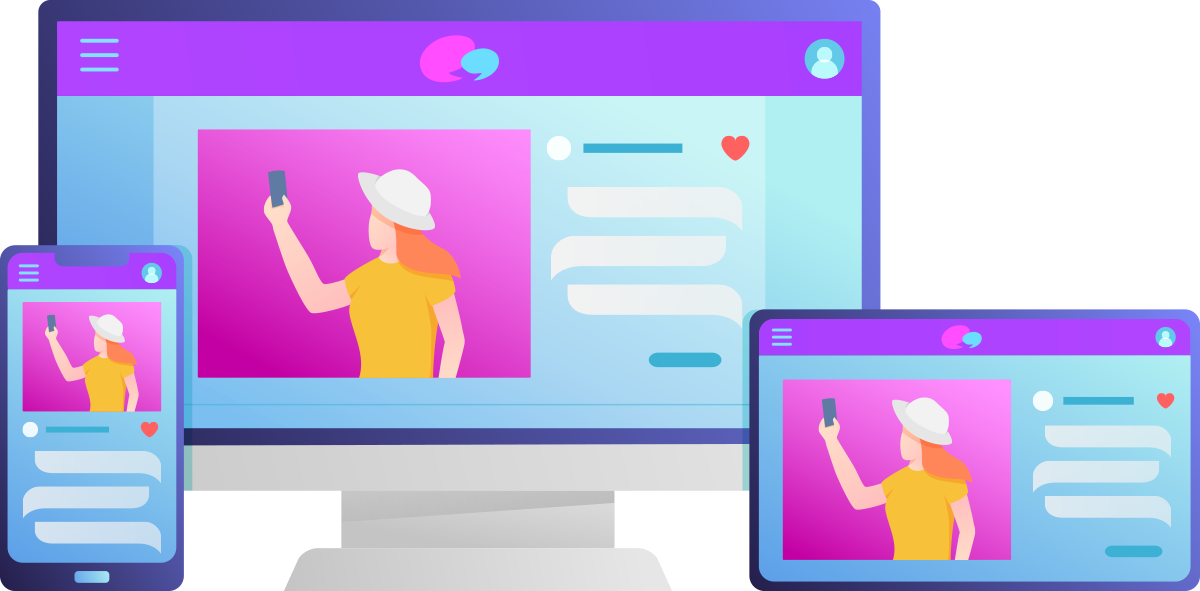
運作原理:電腦版網站轉換到手機版的時候,畫面調整是每一個元件依序從上依序往下,電腦版左邊欄位的元件會自動變成手機版的上方,電腦版右邊欄位的元件則會自動變成手機版的下方,「從上往下+左上右下」.看圖比較好理解,下圖為 RWD響應式網頁設計 呈現範例圖,可以看到相同元件在不同裝置的呈現:
畢竟,現在是個幾乎人手一台手機的時代,所以做網站不只要顧慮到電腦筆電,也是要需要顧慮到手機體驗的,所以RWD網頁設計就成為很重要的一環,除了讓瀏覽體驗更佳之外,對SEO增加和成本減少都很有幫助,下方會說明6大RWD優點!
PS:至於怎麼呈現RWD,會有人說可以自己寫CSS相關程式之外也可以用Bootstrap等其他來協助,但小編認為想要做網站的您就是不擅長此領域,那就把專業交給專業的網站製作/網站設計團隊執行,這邊就不多介紹技術面的東西~!
Google官方認證!RWD響應式網站確實對排名有幫助!

RWD響應式網站的主要目的是讓網站能夠自動適應不同螢幕大小的裝置,提供使用者最佳的瀏覽體驗。在行動裝置普及的時代,這一點對SEO排名至關重要。
Google官方表示,行動裝置友善是其排名演算法的重要考量因素之一。如果網站無法在行動裝置上良好顯示,可能會導致使用者跳出率上升,進而影響排名。
不但如此RWD響應式網站還可以減少重複內容的問題。傳統的網站設計,可能會針對不同裝置製作不同的網頁版本,例如電腦版和手機版。這些網頁版本的內容可能相同或相似,但網址不同。在Google看來,這可能會被視為重複內容,進而影響排名。
若您有需要建立形象網站、購物網站設計、課程系統、預約系統等等,或者網站SEO優化等協助,都歡迎洽詢我們唷!
可填寫表單或加+ LINE@471kkyro 馬上諮詢!

或填寫表單會有專業的人員為您服務:
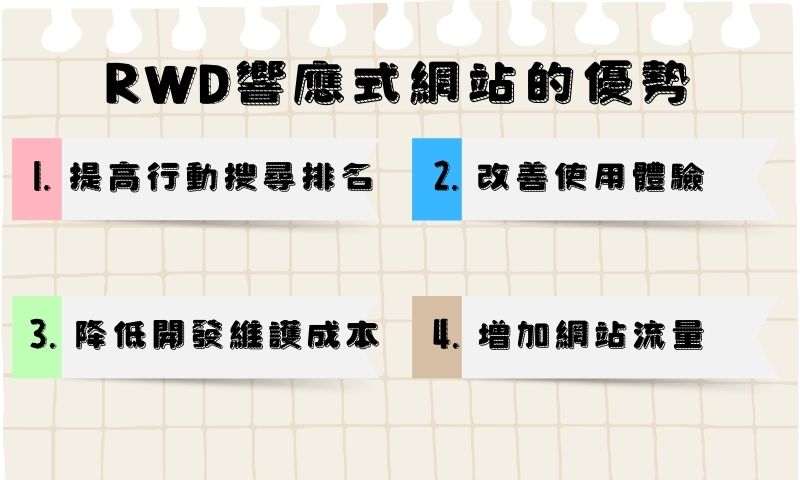
RWD響應式網站的優勢:

- 提高行動搜尋排名:
隨著行動裝置使用率不斷攀升,Google更加重視行動使用者體驗。RWD網站能提供良好的行動體驗,因此在行動搜尋中更有可能獲得較高的排名。 - 改善使用體驗:
RWD能讓使用者在不同裝置上獲得一致的瀏覽體驗,提高使用者滿意度。 - 降低開發和維護成本:
RWD只需要維護單一網站,就能同時兼顧不同裝置的使用者體驗,比起管理多個不同版本的網站更為省時省力。 - 增加網站流量:
良好的使用者體驗能提高使用者參與度,進而增加網站流量。
Google 目前是全世界最大搜尋引擎,在 2015.08.17 時,Google 有篇文章這麼說的: “Google recommends web masters follow the industry best practice of using responsive web design, namely serving the same HTML for all devices and using only CSS media queries to decide the rendering on each device.”
Google更在自己的指南之中提到RWD以下這些好處(文字摘自2020.6.10 Google Developer官網):
-
- 使用者可以透過單一網址,以更輕鬆的方式分享及連結到您的內容。
- 可協助 Google 的演算法為網頁正確指定索引編列屬性,不需要發送訊息指明既有的相對應桌面版/行動版網頁。
- 無須維護多個內容相同的網頁,減少工程師的處理時間。
- 降低行動版網站發生常見錯誤的機率。
- 使用者不需重新導向即可瀏覽最適合裝置大小的畫面,縮短載入時間。此外,根據使用者代理程式執行重新導向容易出錯,可能導致網站的使用體驗大打折扣(詳情請參閱偵測使用者代理程式時遇到的問題)。
- Googlebot 檢索您的網站時可節省資源。對於採用回應式網頁設計的網頁,任何 Googlebot 使用者代理程式只要檢索這些網頁一次 (無須依據不同的使用者代理程式多次反覆檢索),即可擷取所有版本的內容。提高檢索效率可間接協助 Google 為網站中的更多內容建立索引,並確保擷取的內容是最新版本。
所以網站該如何做,跟著Google大神就對了!
RWD響應式網站對SEO的優勢

- 減少重複內容:
傳統的網站設計,可能會針對電腦、平板、手機等不同裝置開發不同版本,導致相同的內容出現於不同的網址。RWD則能使用單一網址,根據使用者裝置自動調整版面,避免重複內容的產生。
※Google官方表示,重複內容可能會造成混淆,影響搜尋引擎判斷網站內容的價值。 - 降低跳離率:
如果使用者在行動裝置上瀏覽網站時,遇到版面不佳、操作困難等問題,可能會提高跳離率。RWD能提供良好的使用者體驗,讓使用者在不同裝置上都能順暢瀏覽網站,進而降低跳離率。
※Google官方將跳離率視為評估網站品質的重要指標,高跳離率可能會影響網站排名。 - 提高使用者參與度:
良好的使用者體驗能提高使用者參與度,例如在網站上停留更長時間、瀏覽更多頁面、點擊更多連結等。
※Google官方表示,使用者參與度是評估網站品質的重要指標,高參與度的網站通常能獲得較好的排名。 - 簡化網站管理:
RWD只需要維護單一網站,就能同時兼顧不同裝置的使用者體驗,比起管理多個不同版本的網站更為便利。
※Google官方建議網站管理員採用RWD設計,以節省管理時間與資源。
RWD網頁設計:使用 RWD好處 是什麼呢?
-
- 網站版面(排版) 自動隨著不同螢幕大小而改變,不用逐一調整.
- RWD只有一個網站,可節省成本人力,僅需管理一個網站,不用因為不同裝置(電腦 平板 手機)而製作多個對應網站(舉例:麥當勞).題外話:美國白宮的網站因為用了WordPress製作網站之後,每年維護成本大幅降低唷!
- RWD只有一個網站,分享網頁方便許多,當使用者分享網站時,有時候會因為別的使用者開啟網站的裝置不同,而得不到好得瀏覽效果;RWD 只有一個網站,分享網址也只一個,就不會有這些問題產生.
- RWD只有一個網站,集中網站流量,加高 SEO(Search Engine Optimization) 權重,搜尋引擎最佳化,響應式網頁設計可以減少許多重覆的內容、保有網站本身的連結來做到最佳化.Google在2018年推出行動優先索引 (Mobile-first indexing) ,也就是說,若網站沒有響應式網頁設計 (Responsive Web Design, 簡稱RWD) ,SEO排名就不會很好唷!
- RWD只有一個網站,視覺形象一致,加強瀏覽者對網站的印象.
- 連搜尋引擎大哥,Google也推薦使用響應式網頁設計(RWD).
RWD網頁設計:參考創意數位科技團隊的 RWD成功案例(用手機瀏覽看看吧!):
- 風澤中醫(形象) https://www.fengzemed.com/
- 峻誠45104教育網(購物+課程) https://www.45104.com.tw/
- 更多案例:https://www.gcreate.com.tw/work/
有RWD網站設計需求,歡迎聯繫我們:
填寫表單:線上諮詢
連Apple官網以及美國白宮官網,還有現今很多企業都使用RWD,就知道 RWD優點!
相關知識介紹:
- 【Elementor教學】百萬下載免費又多版型的推薦WordPress編輯器 | 2021
- 【Elementor教學】3分鐘就懂Elementor彈出視窗如何使用?!
- 關於製作網站前的二三事
- 形象網站設計需要注意的事項
題外話
近年來網路上有時候會有人提到AMP網頁(Accelerated Mobile Pages),是為了加速手機瀏覽的網頁模式,連Google大神也極力在推行!
他確實可以在手機瀏覽速度很快,但相對的他會刪除你網頁上所有的視覺美化效果,幾乎只留下文字和圖片,所以當然畫面就會較為簡陋的不太好看,而且要看產業,所以過去大部分的公司不太使用AMP,不然就是會同時有做RWD一個版又要另外做一個AMP,製作成本自然會往上增加,所以是否要用AMP版本,就看客人與其對應的網站型態去考量.