為什麼網站要使用到Elementor彈出視窗呢?通常在做活動、促銷、公告特定事項的時候,或者設計Landing Page的時候,很需要明顯的讓進入網站的使用者知道的訊息,就很常使用彈出視窗.傳統的彈出視窗可能就是只有圖片和按鈕,而且還要另外安裝外掛,如果想要做更多的變化都很多限制,這時候就要大大的推薦Elementor Popup(彈出視窗),功能多元樣式多變,而且不用另外安裝其他任何外掛就可以使用,因為安裝Elementor 的時候就會包含這個功能囉!
精選目錄
Toggle為什麼推薦Elementor Popups(彈出視窗)?
推薦Elementor彈出視窗的原因,小編歸納出以下這5大項與您分享:
- 網站已經用裝Elemeneotr後不需要另外安裝其它模組即有彈跳視窗功能
- 多種元件可使用,放文字、圖片、影片、按鈕、多章輪播圖片通通都可以!
- 樣式細節設定多,視窗大小、擺放位置、背景、框線通通都可以設定!
- 可以針對電腦版和桌機版分開設定
- 顯示條件多元,要全站還是指定頁面,還是要符合特殊動作條件才會顯示,超多細節等你玩!
Elementor彈出視窗教學-新增
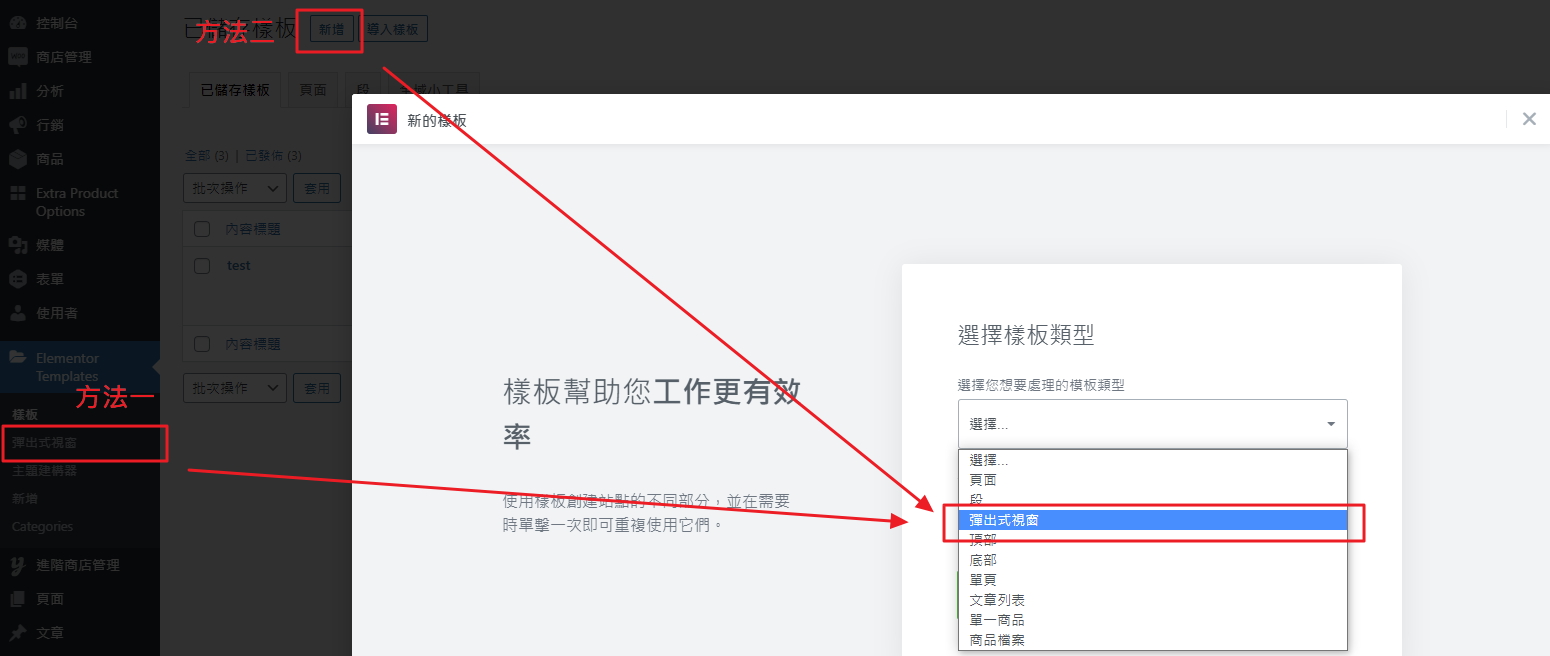
安裝Elementor之後,就會看到左側選單「Elementor Template」內就有「Popups」這個選項(中文顯示:彈出式視窗/彈跳視窗/彈出視窗),新增Elementor彈跳視窗方法有兩種,請參考下圖:
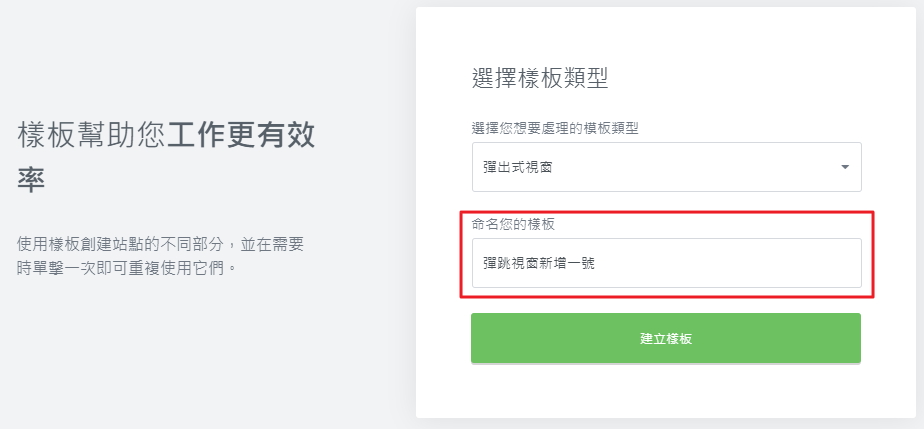
- 方法一:左側選單> Template>Popups(彈出式視窗/彈跳視窗/彈出視窗)>輸入彈跳視窗命名>建立樣板
- 方法二:左側選單>Template>新增>選擇 Popups(彈出式視窗/彈跳視窗/彈出視窗)>輸入彈跳視窗命名>建立樣板


Elementor彈出視窗教學-使用內建版型(樣板)
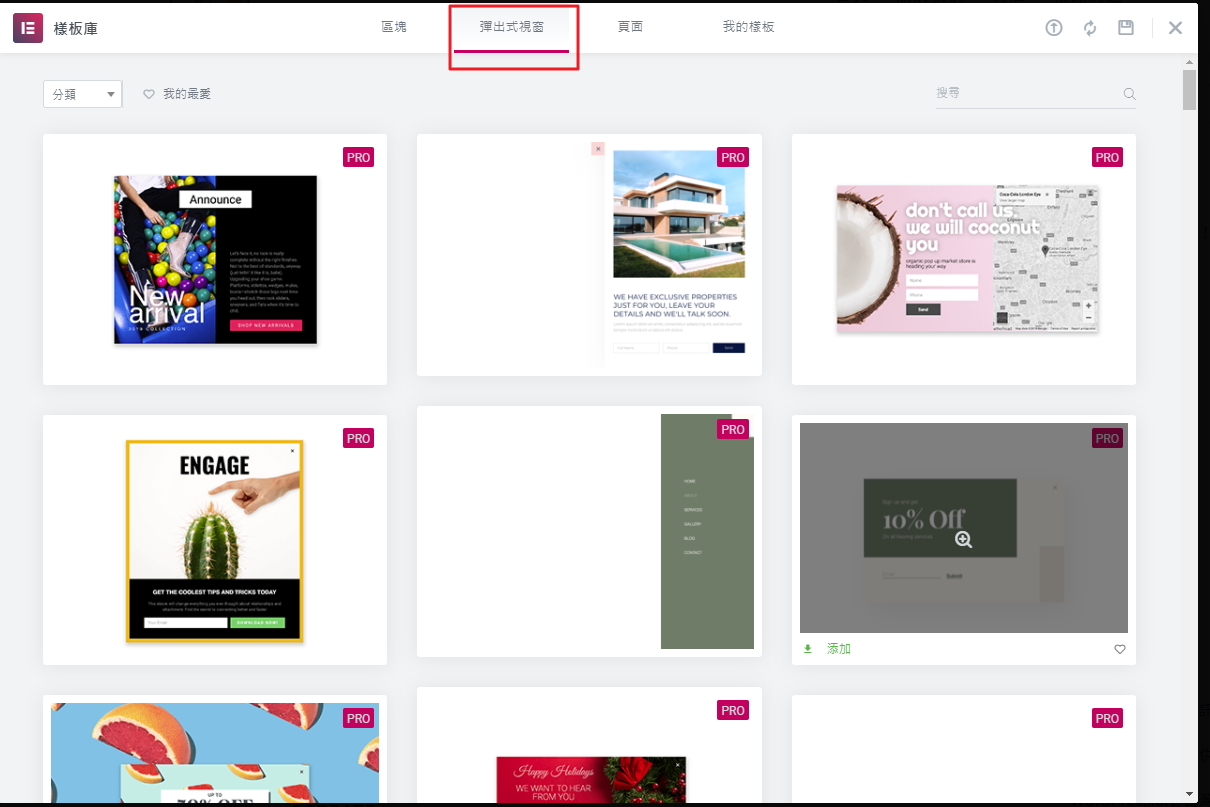
照慣例,Elementor很替像小編這種對設計比較沒有美感的人著想,有提供許多的現成彈出式視窗的樣板,在新增一進去的時候就會看到囉!可以馬上瀏覽加以選擇或有個印象知道大概可以做些什麼樣式的彈出視窗,如下圖展示:
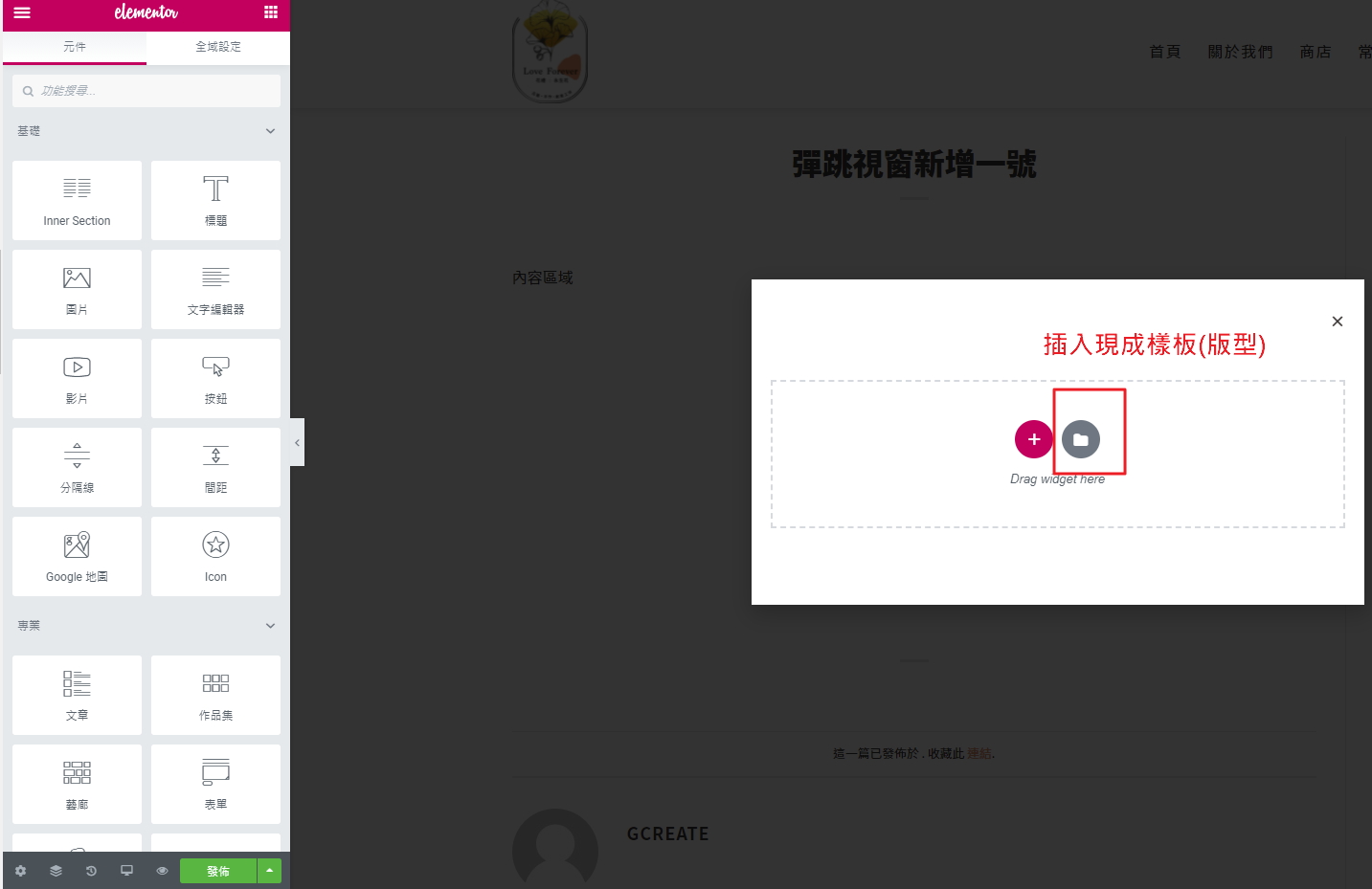
如果新增後一進來,沒有選擇要套用的彈出視窗樣板,當然之後仍舊可以呼叫出來套用,如下圖操作就一樣可以叫出Elementor內建樣板可以做選擇,或選擇之前自己建立好的彈出視窗樣板也可以.

小叮嚀:
如果使用Elementor現成樣板進行套用,會連同相關圖片都被匯入,建議若不需要使用匯入進來的圖片,要記得去媒體庫進行刪除唷!避免浪費網站資源唷!(設計師這麼說:隨時整理好媒體庫很重要!)
Elementor彈出視窗-彈出視窗畫面排版
當進入到彈跳視窗排版畫面的時候,建議可以參照以下步驟順序進行畫面排版:
- 腦海已經有彈跳視窗呈現的概念
- 進入排版畫面,先設定彈跳視窗的寬高
- 設定彈跳視窗顯示的位置和一些細項(可看下方影片說明)
- 使用Elementor元件開始排版(注意電腦版和手機板的顯示)
- 還沒有確定排版完成前,儲存成[草稿]
小編錄製了一段簡易的Elementor彈出視窗教學影片,給想使用的人參考參考,當然很多細節建議都去試試看,玩過才是真的知道怎麼使用,也會越來越熟練.小編也還很多要學習的地方!
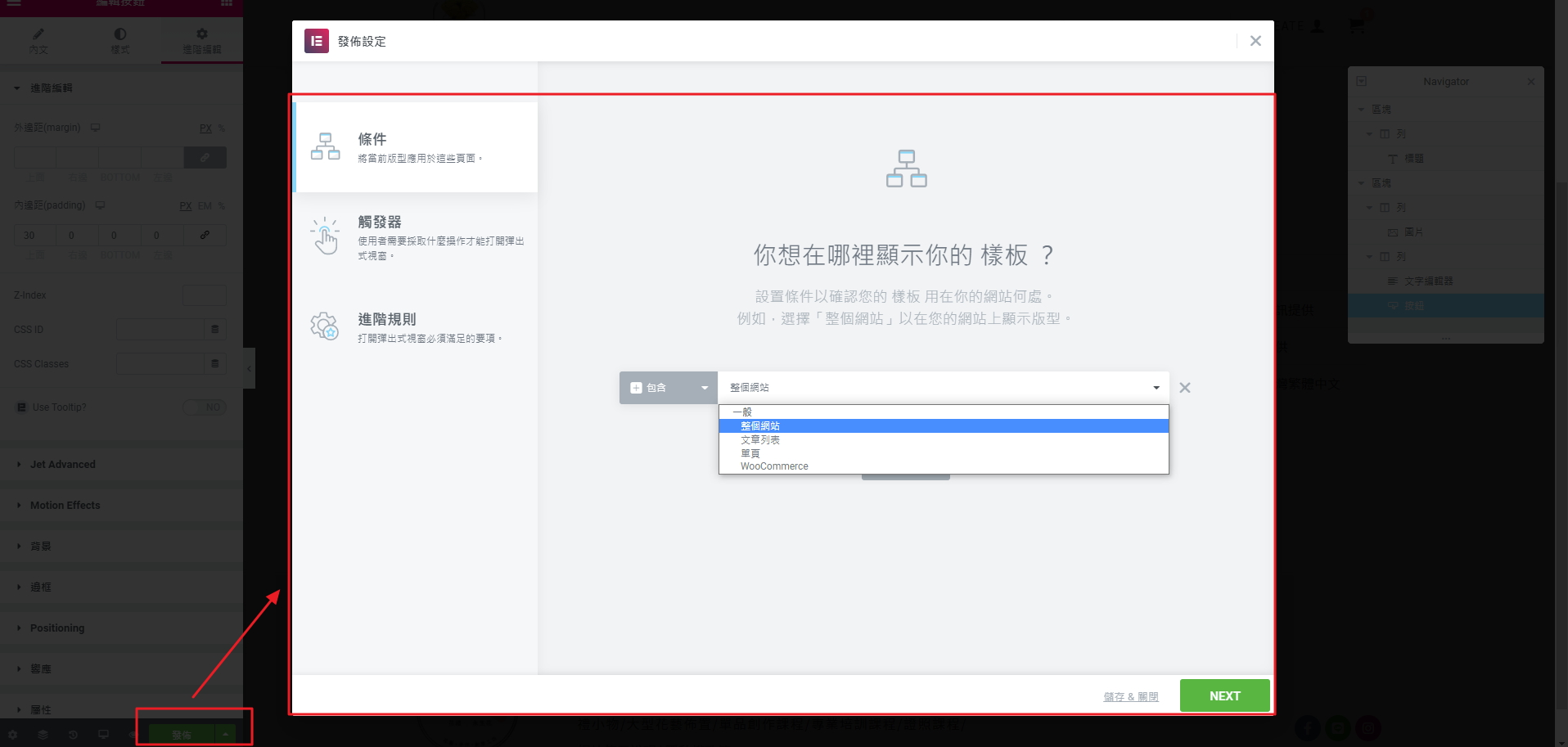
Elementor彈出視窗-設定顯示的條件
做好彈出視窗之後,下一步就是要進行發佈到前台讓使用者看的到,這時候就不禁要大大稱讚Elementor,提供了很便捷的各種設定顯示條件可以讓我們好好運用,配合各種活動或提醒訊息.
Elementor彈出視窗的顯示條件可以參考下文和圖片介紹:
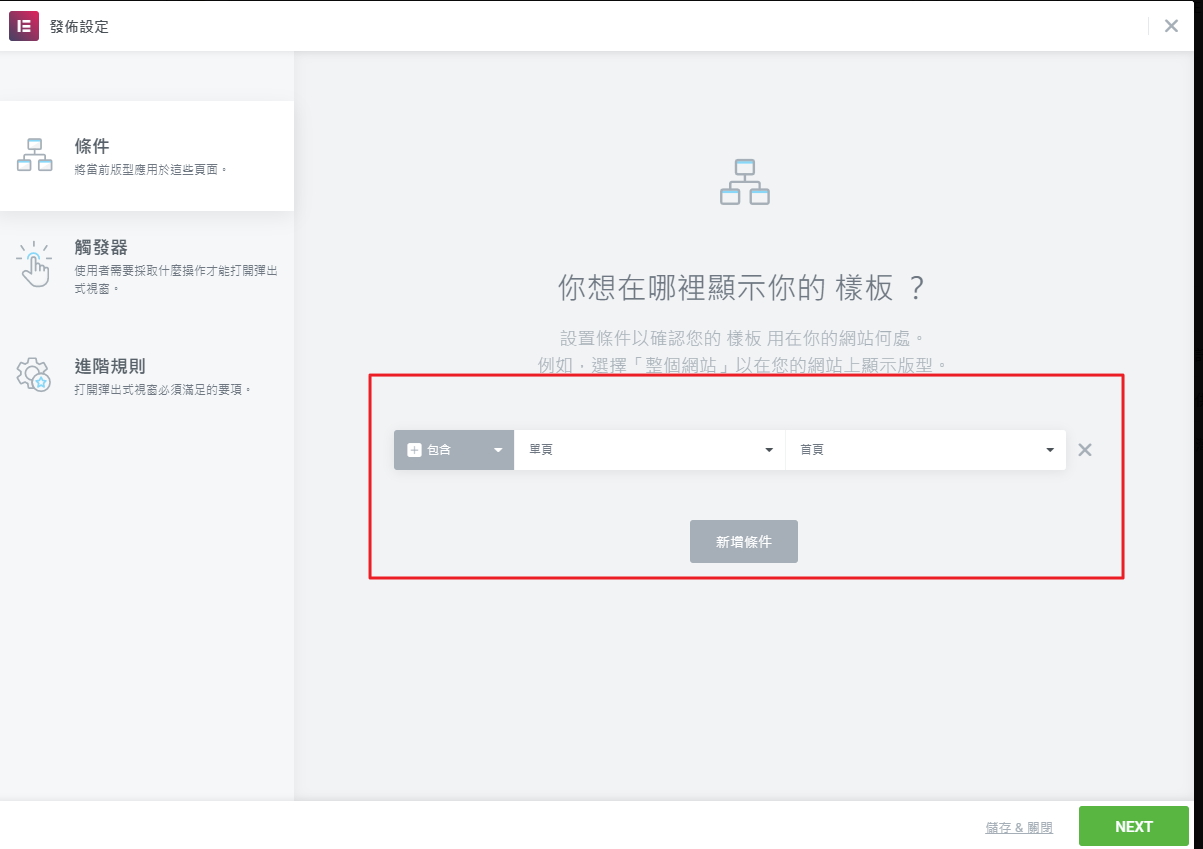
- 設定Elementor彈出視窗顯示範圍:
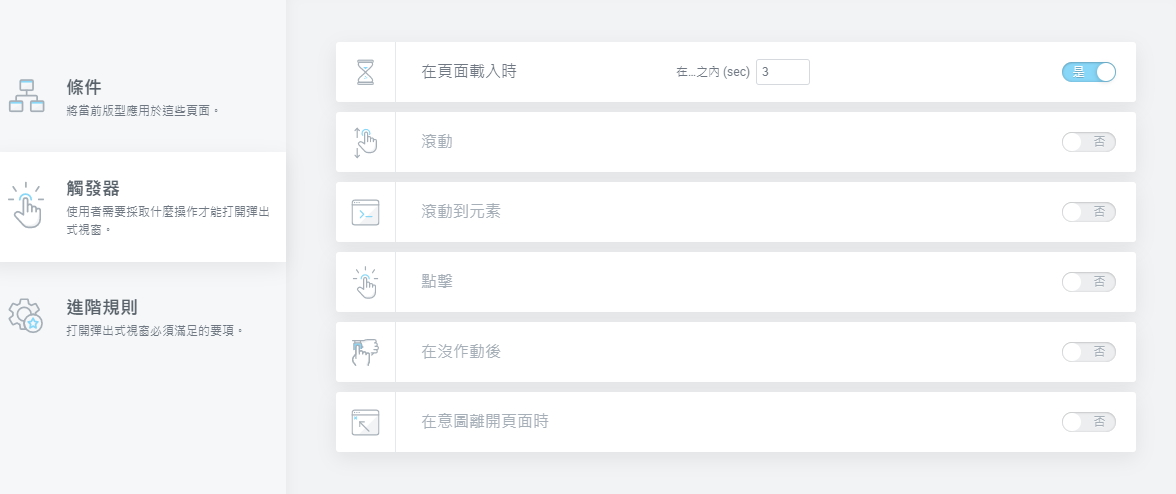
全站顯示/單頁/分類頁/Woocommerce系列頁面 - 設定觸發彈出視窗顯示的條件:
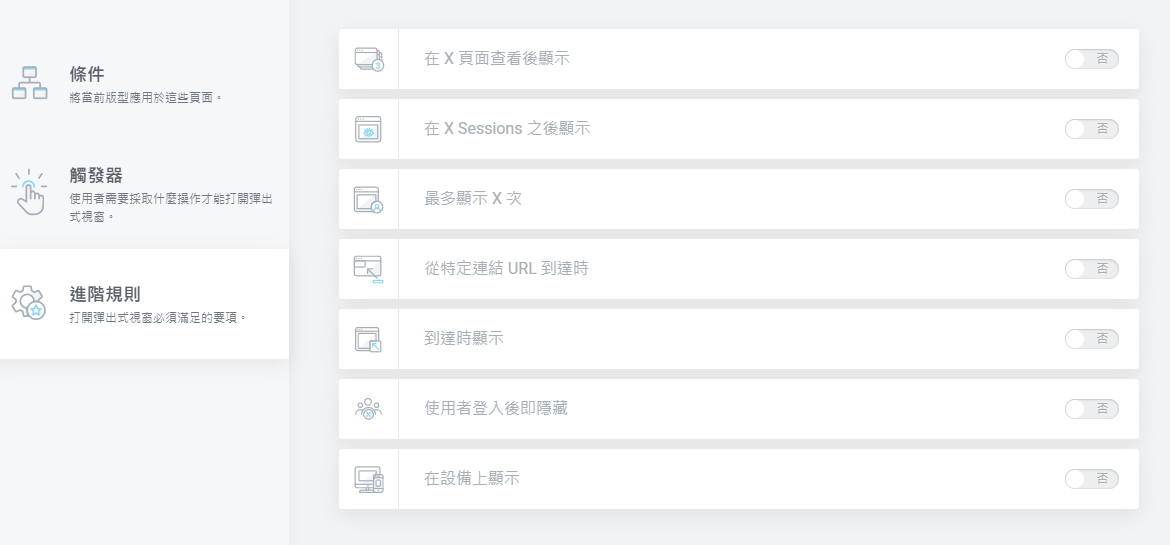
如圖片顯示,觸發elementor彈出視窗顯示的條件可以設定是要在載入頁面幾秒、滾動到頁面幾%的時候、還是滾動到哪個元件的時候、點擊動作的時候、停留在頁面沒動作幾秒的時候、離開頁面的時候. - 設定觸發彈出視窗顯示的進階條件:
這個項目就不多說了,進階條件大多數都不常用,可以參考下方圖片,就可以知道能設定的東西真的很細,就看你怎麼玩.





Elementor彈出視窗使用注意事項
彈出視窗固然是常常見到的廣告或提醒訊息手法之一,但是在使用上小編還是有幾個小小叮嚀:
- 考量到電腦版的螢幕大家大小都不一定一樣,彈跳視窗尺寸建議不要做太大.
- 不要很多頁都有彈跳視窗,會影響使用者體驗.
- 手機版的彈跳視窗從簡就好,可能一張圖然後要有明顯可以關閉的按鈕,不要太多特效,減少影響使用者體驗.
- 手機版建議盡量不要使用彈跳視窗,因為google近期的研究報告,顯示手機板的彈跳視窗使用者體驗不佳(相信大家很常用手機板看文章看到廣告很煩..)
以上,供您參考參考囉!
若您有需要建立形象網站、購物網站設計、課程系統、預約系統等等,或者網站SEO優化等協助,都歡迎洽詢我們唷!
可填寫表單或加+ LINE@471kkyro 馬上諮詢!

或填寫表單會有專業的人員為您服務: